Best Sizes and Dimensions for Email Signatures
Deliverability and professional communication are highly important in email correspondence. But do you know how to create an email signature that works seamlessly across different platforms, from major ESPs like HubSpot and Mailchimp to everyday email clients like Gmail and Outlook?
What are the best email signature dimensions? What are the best practices for embedding images or creating banners?
The commonly accepted sizes are 320x100px for compact signatures and 600x240px for larger ones, but there’s more to consider.
Another hugely important factor for both deliverability and design is the file size and format used in email signature design.
Large file sizes can slow down loading times, and many email servers enforce size limits. So, what is the ideal size for an email signature?
It is recommended to keep your email signature under 150KB to for faster loading and optimal deliverability.

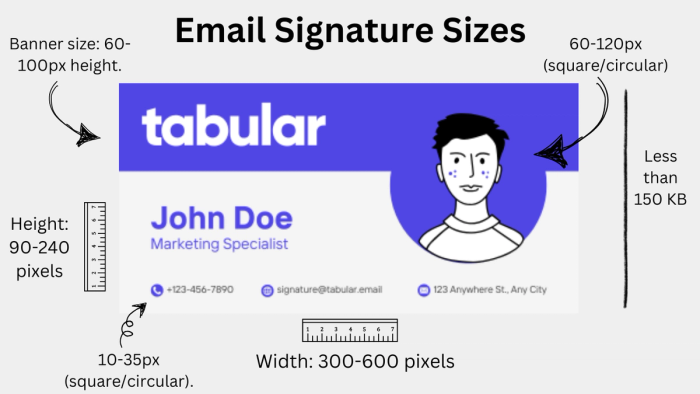
Ideal Email Signature Dimensions
The dimensions and sizes below constitute best practices for developing successful email signatures. While these are not rigid standards, and particular designs may require adjustments, following these guidelines often results in the best appearance and performance across email clients.
- Overall Ideal Email Signature Dimensions: 300-600px width, 90-240px height.
- Banner/Footer: 60-150px height, full width.
- Logo/Image: 50-150px square.
- Use smaller dimensions with a banner/footer.
- Use larger dimensions without a banner/footer.
- Image Optimization and file size: Keep total size under 150kb.

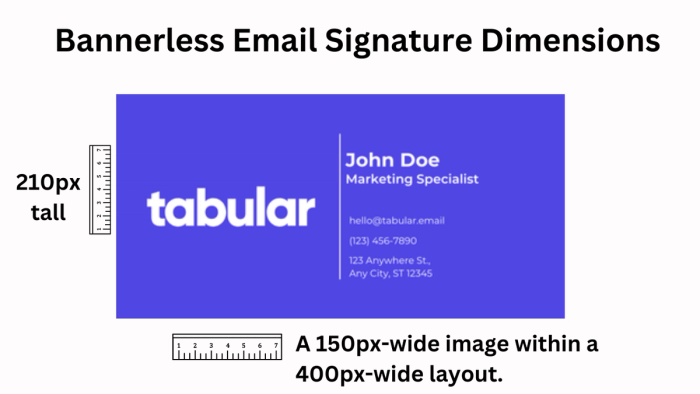
Without a banner, your email signature should prioritize a clear, optimized picture (50-150px square) within a 300-600px wide, 90-240px high space, allowing for readable contact details.
| Element | Dimensions/Size | Expert Tips |
|---|---|---|
| Overall Signature | 300-600px width, 90-240px height | Opt for the high end of the height if you are using a banner or a footer. |
| Logo/Image | 50-150px equal width and height | Opt for the smaller end with a banner/footer; larger without. |
| Banner/Footer | 60-150px height, 100% width of signature | Banners add visual separation, making your CTAs stand out. |
| Image (with Banner/Footer) | Aim for the lower end of 50-150px range. | Email signature is not a form of content; keep it simple. |
| Image (without Banner/Footer) | Aim for the higher end of 50-150px range. | Allow the image to take prominence. |
| Font Sizes (Text) | 13-16px Minimum | This makes it readable across every device. |
| Icons | 10-35px (Square/Circle) | Don't overcrowd your signature with lots of icons. Main contact channels are more than enough. |
| Total Image Size | Under 150kb | There are ways to use high-quality images without taking much space. |
Technical Specifications When Designing an Email Signature with Banner
Email commensality is one of the most professional ways of communication you can use when talking to clients, professors or other businesses. As someone who checks their email first thing in the morning, I can assure that I do take any email someone sends me with genuine care. So, it is only logical for me, as a recipient to expect the same level of consideration from the sender.
Even though I used a direct tone, I didn’t want to concern you about the technicality of the email banner. I have gathered a list of technical specifications when designing your email banner—as a believer of standardization, I think having these guidelines helps us more than restricts us.
Image Size and Resolution
DPI, dots-per-inch, refers to the ink droplets the printer uses per inch to create that image. It also determines the clarity or the sharpness of an image. So, while higher DPI means that there are more details, but it also increases the file size.
For email signature banners , the ideal size between 72 and 96 DPI. Even though you might want to increase the quality of the image, you should always check the file size for rendering for keeping images under 150kb is a good rule of thumb.
Gmail allows up to 10,000 characters in an email signature including the html, Outlooks allows for 5000. But how does uploading images affect character size? For this we need to learn more about how email clients render messages.
How to upload images to email signatures within Gmail and Outlook character limits?
Images, like all files on a computer, are stored as binary data (sequences of 0s and 1s).
Base64 encoding takes this binary data and converts it into a text-based representation using a specific set of 64 characters (A-Z, a-z, 0-9, +, /).
This allows you to embed binary data (like images) directly within text-based formats like HTML or email messages.
When you upload an image to your email signature, it'll automatically be stored as binary data. When the recipient gets your email, this chunk of binary data will be converted into corresponding set of base64 characters.
Base64 encoding generally increases the size of the data by about 33%. This is because the text representation is less efficient than the original binary data.
A 50KB PNG image might result in a base64 string that's over 66KB in size, and that's all characters that go directly into your html code.
To illustrate what Base64 encoding looks like, here's a picture and its Base64 equivalent:

And here is the Base64 Encoding:
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMjUiIGhlaWdodD0iNTQiIHZpZXdCb3g9IjAgMCAyMjUgNTQiIGZpbGw9Im5vbmUiPgo8cGF0aCBkPSJNMjEzLjkyNiAyMy40MDhWMTdIMjAzLjEyNlY1M0gyMTMuOTI2VjM2LjcyOEMyMTMuOTI2IDI5LjYgMjIwLjI2MiAyNy44IDIyNC43MjYgMjguNTJWMTYuMjhDMjIwLjE5IDE2LjI4IDIxNS4zNjYgMTguNTg0IDIxMy45MjYgMjMuNDA4WiIgZmlsbD0id2hpdGUiLz4KPHBhdGggZD0iTTE4OC4wMDIgMTdWMjAuMzg0QzE4NS42MjYgMTcuNjQ4IDE4Mi4wOTggMTUuOTkyIDE3Ny4yNzQgMTUuOTkyQzE2Ny44NDIgMTUuOTkyIDE2MC4wNjYgMjQuMjcyIDE2MC4wNjYgMzVDMTYwLjA2NiA0NS43MjggMTY3Ljg0MiA1NC4wMDggMTc3LjI3NCA1NC4wMDhDMTgyLjA5OCA1NC4wMDggMTg1LjYyNiA1Mi4zNTIgMTg4LjAwMiA0OS42MTZWNTNIMTk4LjgwMlYxN0gxODguMDAyWk0xNzkuNDM0IDQzLjc4NEMxNzQuNDY2IDQzLjc4NCAxNzAuODY2IDQwLjQgMTcwLjg2NiAzNUMxNzAuODY2IDI5LjYgMTc0LjQ2NiAyNi4yMTYgMTc5LjQzNCAyNi4yMTZDMTg0LjQwMiAyNi4yMTYgMTg4LjAwMiAyOS42IDE4OC4wMDIgMzVDMTg4LjAwMiA0MC40IDE4NC40MDIgNDMuNzg0IDE3OS40MzQgNDMuNzg0WiIgZmlsbD0id2hpdGUiLz4KPHBhdGggZD0iTTE0Ni43NjMgNTNIMTU3LjU2M1YwLjQ0MDAwMkgxNDYuNzYzVjUzWiIgZmlsbD0id2hpdGUiLz4KPHBhdGggZD0iTTEzMS42NDMgMTdWMzYuNjU2QzEzMS42NDMgNDEuNzY4IDEyOC45MDcgNDQuMDcyIDEyNC45NDcgNDQuMDcyQzEyMS40OTEgNDQuMDcyIDExOC42ODMgNDEuOTg0IDExOC42ODMgMzcuNTJWMTdIMTA3Ljg4M1YzOS4xMDRDMTA3Ljg4MyA0OC44MjQgMTE0LjA3NSA1NC4wMDggMTIxLjM0NyA1NC4wMDhDMTI2LjA5OSA1NC4wMDggMTI5LjY5OSA1Mi4yOCAxMzEuNjQzIDQ5LjYxNlY1M0gxNDIuNDQzVjE3SDEzMS42NDNaIiBmaWxsPSJ3aGl0ZSIvPgo8cGF0aCBkPSJNODguNjU1MiAxNS45OTJDODMuODMxMiAxNS45OTIgODAuMzAzMiAxNy42NDggNzcuOTI3MiAyMC4zODRWMi42MDAwMUg2Ny4xMjcyVjUzSDc3LjkyNzJWNDkuNjE2QzgwLjMwMzIgNTIuMzUyIDgzLjgzMTIgNTQuMDA4IDg4LjY1NTIgNTQuMDA4Qzk4LjA4NzIgNTQuMDA4IDEwNS44NjMgNDUuNzI4IDEwNS44NjMgMzVDMTA1Ljg2MyAyNC4yNzIgOTguMDg3MiAxNS45OTIgODguNjU1MiAxNS45OTJaTTg2LjQ5NTIgNDMuNzg0QzgxLjUyNzIgNDMuNzg0IDc3LjkyNzIgNDAuNCA3Ny45MjcyIDM1Qzc3LjkyNzIgMjkuNiA4MS41MjcyIDI2LjIxNiA4Ni40OTUyIDI2LjIxNkM5MS40NjMyIDI2LjIxNiA5NS4wNjMyIDI5LjYgOTUuMDYzMiAzNUM5NS4wNjMyIDQwLjQgOTEuNDYzMiA0My43ODQgODYuNDk1MiA0My43ODRaIiBmaWxsPSJ3aGl0ZSIvPgo8cGF0aCBkPSJNNTIuMDAzOCAxN1YyMC4zODRDNDkuNjI3OCAxNy42NDggNDYuMDk5OCAxNS45OTIgNDEuMjc1OCAxNS45OTJDMzEuODQzOCAxNS45OTIgMjQuMDY3OCAyNC4yNzIgMjQuMDY3OCAzNUMyNC4wNjc4IDQ1LjcyOCAzMS44NDM4IDU0LjAwOCA0MS4yNzU4IDU0LjAwOEM0Ni4wOTk4IDU0LjAwOCA0OS42Mjc4IDUyLjM1MiA1Mi4wMDM4IDQ5LjYxNlY1M0g2Mi44MDM4VjE3SDUyLjAwMzhaTTQzLjQzNTggNDMuNzg0QzM4LjQ2NzggNDMuNzg0IDM0Ljg2NzggNDAuNCAzNC44Njc4IDM1QzM0Ljg2NzggMjkuNiAzOC40Njc4IDI2LjIxNiA0My40MzU4IDI2LjIxNkM0OC40MDM4IDI2LjIxNiA1Mi4wMDM4IDI5LjYgNTIuMDAzOCAzNUM1Mi4wMDM4IDQwLjQgNDguNDAzOCA0My43ODQgNDMuNDM1OCA0My43ODRaIiBmaWxsPSJ3aGl0ZSIvPgo8cGF0aCBkPSJNMjQuMDU2IDI3LjM2OFYxN0gxNi42NFY2LjkyTDUuODQwMDIgMTAuMTZWMTdIMC4wODAwMTcxVjI3LjM2OEg1Ljg0MDAyVjQwLjExMkM1Ljg0MDAyIDUwLjE5MiA5Ljk0NDAyIDU0LjQ0IDI0LjA1NiA1M1Y0My4yMDhDMTkuMzA0IDQzLjQ5NiAxNi42NCA0My4yMDggMTYuNjQgNDAuMTEyVjI3LjM2OEgyNC4wNTZaIiBmaWxsPSJ3aGl0ZSIvPgo8L3N2Zz4=To avoid this, I’d recommend hosting your image on a CDN and using its URL in your email signature which we'll see it in the following section.
Hosting an Image on a CDN for Signatures
Instead of embedding Base64-encoded images, you can host images externally and use a direct link in your email signature; this way you'll keep the character count limited and avoid the problems that may cause during the encoding process.
| Pros | Cons | |
|---|---|---|
| Embedded Images | When images are embedded in an email, they will be loaded, even if the recipient isn't online, and filters are less likely to block them. | Slow down sending and loading process, and uses extra bandwidth. |
| Some email clients may show these images as separate attachments. | ||
| Linked Images | Since images and other media are hosted externally, the email itself remains lightweight. | If the recipient’s email client blocks external content or they have a poor connection, the images or media might not display. |
| Changes made on the server (such as updating an image or banner) will automatically reflect in the email without needing to resend it. | Some users may worry about tracking pixels or external resources being loaded without their consent. | |
| A leaner email can reduce the risk of triggering spam filters. |
Free CDN for Email Signature Images
ImgBB is a picture hosting platform with a very good free service that is easy to use and supports many image formats, such as JPG, PNG, and GIF. Its interface is simple and drag-and-drop. Its free plan is good enough for basic needs, but each picture can only be 32 MB in size, and you can't use your own domain name, which could affect how your brand looks. The platform also doesn't have any advanced features, like galleries or picture tracking, that might be needed for business use.
Cloudinary is a complete media management platform that features powerful picture optimization and transformation tools, as well as seamless integration with a number of different development frameworks. It has a great free plan, but as your usage grows, prices may become an issue. Some users have said that the user interface looks and feels old, which could affect how well the app works overall.
In conclusion, ImgBB is good for simple, free picture hosting needs, but it might not have enough advanced features or branding options. Cloudinary has a lot of tools for managing and optimizing files, which makes it perfect for more complicated needs. However, you should be aware that it might be expensive and have an old-fashioned interface.
But it's better to note that many email clients, including Outlook, Gmail, Apple Mail, and Thunderbird, apply security filters to prevent phishing, malware, and tracking pixels. Images hosted on free platforms can be blocked due to:
- URL Structure Issues
- Some free hosts use Content Delivery Networks (CDNs) with restricted access, meaning corporate email clients might block the request.
- Free hosts throttle bandwidth for high traffic, which can cause delays or prevent images from loading.
The best solution for hosting images in an email signature is to use your own domain and web hosting.
Tips for Email Signature Banner Design
- Set a maximum width of 600px for better compatibility across different devices, build accordingly to fluid design principles.
- Keep the height between 60-150px.
- Keep the file size is under 50KB.
- Use absolute URLs for images:
<img src="https://tabular.email/images/logo.png" alt="Tabular Company Logo">- Host images on your website for faster and more reliable delivery.
- Always use HTTPS instead of HTTP.
- Append a query string to the image URL to force updates when needed:
<img src="https://tabular.email/signature-banner.png?v=2025-03-15" alt="Signature Banner">- Consider using a Base64-encoded image as a fallback for cases where external images are blocked.
- The visuals you use as email signature banners are fixed images that do not adapt dynamically to different screen sizes and without media queries, large banners may cause horizontal scrolling on mobile devices.
- Gmail and Outlook only partially support media queries. Instead of relying solely on them, the design should be done with mobile devices in mind.
Best Image Formats to Use in Email Signatures
| File Format | Best Use Case | Pros | Cons | Recommendation |
|---|---|---|---|---|
| PNG (.png) | Logos, graphics, icons, transparency | Lossless compression, sharp lines, transparency support | Can result in larger file sizes than JPEG. | Highly recommended for logos and graphics. |
| JPEG (.jpg) | Profile pictures, photographs | Small file sizes, good for photos | Lossy compression, not ideal for sharp lines or transparency | Recommended for photographic elements. |
| GIF (.gif) | Simple animations (rarely needed) | Animation support, small file sizes for very simple graphics | Limited color palette, outdated appearance for professional signatures | Avoid unless simple animation is essential; consider modern alternatives. |
| SVG (.svg) | Logos, simple vector graphics | Scalable (no quality loss), small file sizes for simple vector graphics | Inconsistent email client support, potential display issues in older versions | Use with caution; test thoroughly, consider only if client compatibility is reliably high. |
While GIFs theoretically work, they are generally undesirable for business settings.
The selection is basically between PNG and JPEG. PNG excels at preserving the clarity of logos and graphics, particularly those with transparency, whereas JPEG effectively handles photographic elements with a small file size.
Finally, the best strategy is to prioritize picture optimization, keep file sizes under 150KB, and test thoroughly across many email platforms.
Email Client-Specific Requirements for Signatures
Email clients use a few rendering algorithms, resulting in differences in how HTML and CSS are rendered on each. What is perfect in one client may be broken in another.
Gmail (Regular/Free Accounts): Free Gmail accounts do not allow direct pasting of HTML code into the signature settings.
You can paste rich text (formatted text, links), but not raw HTML.
Sometimes people create the signature in google docs and copy and paste it, but the styling can be inconsistent.
Gmail (Google Workspace/Business Accounts): Google Workspace accounts generally allow the insertion of HTML signatures.
Outlook (Desktop): Outlook often uses file-based signatures (e.g., .htm or .rtf files) stored locally.
Outlook's rendering engine, especially in older versions, struggles with complex HTML and CSS.
Apple Mail: Apple Mail has relatively good HTML support but also supports rich text for email signatures.
Key Takeaways
- When using banners or footers in email signatures: keep the height between 60-150px and design to a maximum width of 600px.
- For faster loading, keep the images in your email signatures under 50KB.
- Logos and headshots should ideally be 50-150px with 1:1 aspect ratio.
- Instead of embedding images, host images on CDN or your own website (using HTTPS).