Everything You Need to Know About Email Template UI Design
Everyone can paint, but only Leonardo could have made the Mona Lisa special with his use of sfumato (a technique that blends colors and tones). Similarly, anyone can build email templates, but only those with enthusiasm and knowledge can turn these templates into conversions. UI is the building block of designing a high-converting email template. If you are using Tabular's drag and drop email builder, you can design your templates without having to write a single line of code. And today, you'll learn everything you need to build high-converting and beautiful-looking email templates.

In marketing, understanding your target audience's language goes beyond verbal communication to encompass visual representation and more. Whether you're launching a marketing campaign or creating an infographic to educate your viewers, it's essential to maintain a user-friendly and engaging design language.
Investing in a professional email template UI design is crucial in today's content consumption habits. With reduced attention spans, it's vital to communicate with your target audience in the most engaging and effective manner possible. Therefore, understanding the ins and outs of applying UI design principles in your email templates is essential.
By the end of this article, our aim is for you to understand how to harmoniously use colors, fonts, and layouts to effectively guide your target audience. If you're ready to create visually compelling email content, let's begin.
Fundamentals of Email UI Design
The email template UI design can be complex at first due to its various attractive features and components. However, by understanding the fundamental principles of email UI design, you can prioritize your efforts in building an effective email template. Here are the fundamentals of an email design that can create an enjoyable user experience and interaction.
Keep it Simple
Emails often contain a significant amount of information important to both you and your target audience. However, given current reading habits, it's evident that people tend to scan rather than read emails thoroughly. Therefore, it's crucial to keep the message clear and concise. Avoid bombarding the recipient with too many elements or excessive details. This approach also contributes to a professional and trustworthy appearance. Remember the words of van der Rohe: Less is more.

Readability
Whether your audience reads your email from a pc, a mobile, or another device, legibility is essential. When working with visual elements, email template UI design maintains harmony and balance among all design components.
Choosing a professional font type is crucial at this stage. Additionally, consider the structure of your email body. Breaking up the text with headings, bullet points, and short paragraphs can make it easier for readers to scan.
Navigate Your Readers
You are the best judge of what you want to convey in your email. By leveraging proper UI design, you can guide your reader to focus on specific parts of your text.

We have already highlighted the importance of building your email by breaking up large blocks of text into smaller sections, which also aids in prioritizing content for the reader. Be sure that any interactive elements, such as buttons or links, are clearly identifiable to make CTAs (call-to-action) more accessible.
We will dive deeper into creating engaging and effective email designs, these fundamentals are essential to consider. By following principles of simplicity, readability, and navigation, you can build email templates that are not just visually appealing but also user-friendly and efficient in conveying your message.
Choosing the Right Layout and Structure
Let's say you're preparing a presentation for a client. You'd carefully structure it to summarize your message, include intriguing details, and captivate your audience's attention, right? Well, think of an email in the same way. Whether you're prompting a call to action or simply informing them about a campaign, you still want to impress your readers and make a meaningful impact. Therefore, a well-thought-out email template UI design can significantly improve readability and engagement.
Clean Layout
When you are building your email template, UI design strategies can initially seem overwhelming due to the multitude of options available. However, once you establish a consistent template design that suits your needs, maintaining a clear layout becomes easier. Adopting a simple, traditional single-column format with distinct sections for headlines, body text, and CTAs can greatly enhance readability and seamlessly guide recipients through the email's content.
Engaging Structure
Quickly scanning through an email may cause readers to overlook less engaging designs. Yet, a well-structured layout can guide readers to the interactive elements. The interface should efficiently help users find information and accomplish their tasks. This user-friendly functionality should be consistent throughout the email, ensuring responsiveness across all devices.

Grid System
In visual design, drawing inspiration from various visual elements is crucial, and the grid system is particularly useful for maintaining a clear structure. Implementing a grid system helps organize content such as headers, titles, and body structures effectively. It ensures alignment and proportionality, enhancing the email's visual appeal and navigability. Grid systems also contribute to creating balanced compositions that elevate the overall aesthetic of the email.
Visual Hierarchy
To create an engaging and effective email template UI design, consider the importance of visual presentation. Keeping a visual hierarchy among design elements using contrasting font sizes, colors, and spacing directs the reader's focus to key messages, calls-to-action (CTAs), and critical information. This structured approach enhances readability and effectively guides recipients toward desired actions.
Practical UI Design Techniques for Email Templates
Understanding email marketing becomes straightforward when employing practical UI design techniques. Essential elements such as responsive design and color psychology play crucial roles in crafting effective campaigns or informative email designs.

Implementing Responsive Design
Email template UI design makes your email campaigns are not only visually appealing but also functional across a diverse range of devices and screen sizes. Let’s face it: we use our mobile phones for almost all everyday tasks. Thus, while creating your email template, you should consider that your readers can access emails on smartphones, tablets, and desktops; responsive design is indispensable. It ensures a seamless and consistent user experience by allowing content to adapt effortlessly to various screen dimensions.
By employing techniques like media queries, email template UI design optimizes readability and usability, catering to the preferences and behaviors of modern email users. Visual mockups across different devices illustrate how responsive design enhances accessibility and engagement, reinforcing the importance of designing adaptable email templates.
Color and Typography of Email Templates
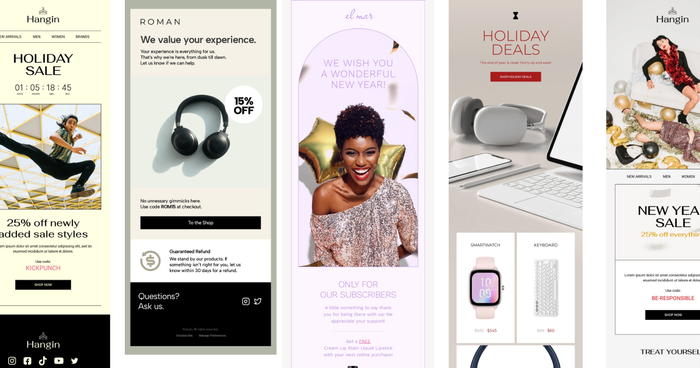
Color is a strong visual element when it comes to sending a message or representing a brand. Color psychology in email design is a powerful tool for influencing how recipients perceive and respond to messages.
Colors such as red, known for urgency and passion, can effectively draw attention to calls-to-action like limited-time offers or promotional deals. Conversely, blue instils trust and a sense of professionalism, making it a popular choice for financial institutions seeking to reassure customers about their services. For instance, yellow, with its bright and optimistic hue, is excellent for highlighting special offers or creating a sense of excitement in emails promoting events or seasonal sales. Purple, symbolizing luxury and creativity, can elevate the perceived value of products or services, making it suitable for brands aiming to convey exclusivity and sophistication. These colors not only enhance visual appeal but also play a crucial role in evoking specific emotions and shaping recipient responses.
Furthermore, understanding how colors interact with cultural and individual preferences is essential. A/B testing different color schemes allows marketers to refine their strategies based on what resonates best with their target audience. By leveraging color psychology effectively in email template UI design, businesses can create compelling campaigns that engage recipients on a deeper emotional level and drive desired actions, ultimately contributing to campaign success and customer satisfaction.
Advanced UI Components for Email Templates
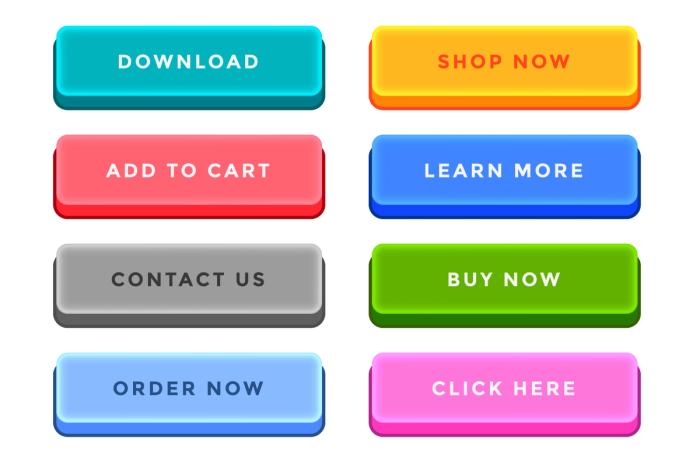
When readers go through the emails, they scan them instead of carefully reading them. Therefore, if you want them to interact by clicking a button or a link, you must make it easy for the readers to engage with. Interactive elements such as buttons, hover effects, and embedded widgets are pivotal components in email template UI design, enhancing engagement and user interaction. Among these elements, CTA buttons stand out as indispensable tools that guide recipients towards desired actions, significantly impacting click-through rates (CTR). These button designs should be carefully thought out and designed to ensure the target audience gains a clear understanding.

For instance, employing contrasting colors for the CTA button can effectively draw attention, prompting recipients to click. Similarly, optimizing the copy on these buttons, from generic phrases to personalized, action-oriented language, can greatly influence user behavior. Studies have shown that simple tweaks in CTA button text, such as changing pronouns or adjusting the tone, can lead to substantial improvements in conversion rates. A thoughtful approach to integrating these interactive elements ensures that email campaigns not only capture attention but also drive meaningful engagement and conversions effectively.
Using Images and Icons Effectively
Email has evolved from a simple communication tool into a powerful marketing tool. Since the 2010s, marketing strategies have shifted to more visual elements. Thus, learning how to use images, infographics and icons in order to support your message is what could carry to effectiveness. Visual elements such as images, illustrations, icons, and animated gifs are powerful tools that engage audiences and leave a lasting impression. They not only enhance the aesthetic appeal of emails but also assist in guiding user attention effectively.
In e-commerce, the strategic use of high-quality product images can bridge the gap between online browsing and physical shopping experiences, influencing purchasing decisions significantly. By showcasing products in detailed and visually appealing formats, businesses can enhance customer engagement and drive sales. However, it's essential to optimize these visuals to ensure they load quickly and display seamlessly across various devices, maintaining responsiveness without compromising user experience.

While using icons, emojis, or images to engage with readers can be beneficial, finding the most suitable ones and creating harmonious email templates can be complex. Tabular drag and drop email builder, with its personalized email template services, can assist you in this process. Featuring a user-friendly interface, Tabular allows you to design your own email templates with eye-catching visuals. You can easily customize colors, sizes, and spacing, save default styling settings for all blocks, as well as add custom styles for reuse throughout your email.
Build Usable and Accessible Email Templates
We have talked about how designing email templates that prioritize aesthetic appeal and readability can enhance your success. One other thing you must consider is usability and accessibility in email template UI design.
Accessibility ensures that all users, including those with disabilities, can access and interact with email content seamlessly. Incorporating features such as descriptive alt text for images and maintaining high contrast between text and background colors enhances accessibility.
Moreover, ensuring compatibility with screen readers enables visually impaired users to engage effectively with email campaigns. By integrating these accessibility principles into email template UI design, businesses can broaden their reach. This approach provides an inclusive experience for all recipients.
Conclusion
Digital marketing has evolved into a more visually appealing phase. Email template UI design is more than just a tool for sending campaigns; it conveys your brand identity and marketing strategies in a way that deeply resonates with your target audience. With online personalization tools like Tabular, you can tailor your content to meet the specific needs and preferences of individual readers. For instance, brands such as Amazon and Spotify use artificial intelligence to analyze reader habits and deliver highly customized email content that drives engagement and conversions.
Statistics underscore the effectiveness of email marketing. According to a study by Campaign Monitor, personalized email messages improve click-through rates by an average of 14% and conversions by 10%. Furthermore, HubSpot reports that marketers who use segmented campaigns see up to a 760% increase in revenue. These figures highlight the critical role that personalization and advanced design techniques play in maximizing the effectiveness of email marketing.
In conclusion, you can effectively connect with your target audience through a well-thought-out email template UI design. It's essential to remember the fundamentals of email design, such as maintaining a clear, simple, and engaging structure and layout. The good news is that you can achieve this with basic design elements like colors, buttons, layouts, and visual hierarchies. To ensure user-friendliness, you can test your design with a few groups and use AI tools for testing and suggestions available on online platforms. We hope that our detailed guidelines have provided you with an understanding of how to enhance your emails with UI design. Now, it's time to reconsider your design and create eye-catching and engaging emails.