Responsive Simple HTML Email Templates – Customize and Download for Free
Simple html email templates are standardized, pre-formatted responsive email templates designed to serve specific goals while maintaining clarity, brand consistency, and user engagement. They are structured to:
- Serve Specific Purposes: Each template targets a unique use case (e.g., transactional confirmations, marketing offers, security alerts).
- Prioritize Readability: Use a direct language with logical flow, and visual hierarchy (headings, bullet points, buttons).
- Cross-Platform Compatibility: These responsive html email templates must be optimized for rendering on desktops, mobile devices, and different email clients (Gmail, Outlook).

Core Principles of Designing Responsive Simple Email Templates:
- Minimalism: Avoid clutter; focus on essential information.
- Action-Oriented: Guide users toward clear next steps (e.g., "Verify Email," "Reset Password").
- Brand Alignment: Use a consistent design with logos, brand kits, and tone of voice.
Create your template using our email template builder.
1. Basic Yet Effective Password Reset Email Template
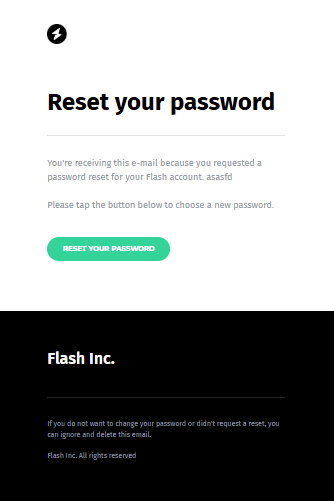
I don't know about you, but when I forget my password, I get both frustrated and anxious. If I receive a password reset email with just plain text and no branding, I'd be convinced it's a phishing email. Password reset emails are one of many transactional emails that definitely require branding and a solid, modern email design that leaves no doubt. This password reset email from Flash Inc. exemplifies a direct and trustworthy approach to this common user predicament.

<!--
* This email was built using Tabular.
* For more information, visit https://tabular.email
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" lang="en">
<head>
<title></title>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!--[if !mso]>-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<![endif]-->
<meta name="x-apple-disable-message-reformatting" content="" />
<meta content="target-densitydpi=device-dpi" name="viewport" />
<meta content="true" name="HandheldFriendly" />
<meta content="width=device-width" name="viewport" />
<meta name="format-detection" content="telephone=no, date=no, address=no, email=no, url=no" />
<style type="text/css">
table {
border-collapse: separate;
table-layout: fixed;
mso-table-lspace: 0pt;
mso-table-rspace: 0pt
}
table td {
border-collapse: collapse
}
.ExternalClass {
width: 100%
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%
}
body, a, li, p, h1, h2, h3 {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
html {
-webkit-text-size-adjust: none !important
}
body, #innerTable {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
#innerTable img+div {
display: none;
display: none !important
}
img {
Margin: 0;
padding: 0;
-ms-interpolation-mode: bicubic
}
h1, h2, h3, p, a {
line-height: inherit;
overflow-wrap: normal;
white-space: normal;
word-break: break-word
}
a {
text-decoration: none
}
h1, h2, h3, p {
min-width: 100%!important;
width: 100%!important;
max-width: 100%!important;
display: inline-block!important;
border: 0;
padding: 0;
margin: 0
}
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important
}
u + #body a {
color: inherit;
text-decoration: none;
font-size: inherit;
font-family: inherit;
font-weight: inherit;
line-height: inherit;
}
a[href^="mailto"],
a[href^="tel"],
a[href^="sms"] {
color: inherit;
text-decoration: none
}
</style>
<style type="text/css">
@media (min-width: 481px) {
.hd { display: none!important }
}
</style>
<style type="text/css">
@media (max-width: 480px) {
.hm { display: none!important }
}
</style>
<style type="text/css">
@media (max-width: 480px) {
.t32{padding-bottom:70px!important}.t5{mso-line-height-alt:50px!important;line-height:50px!important}.t11{mso-line-height-alt:28px!important;line-height:28px!important;display:block!important}.t7{padding-bottom:28px!important}.t6{line-height:40px!important;font-size:32px!important}.t22,.t41{mso-line-height-alt:30px!important;line-height:30px!important}.t17{line-height:26px!important;mso-text-raise:3px!important}.t57{padding-top:60px!important;padding-bottom:60px!important}.t37{padding-bottom:40px!important}
}
</style>
<!--[if !mso]>-->
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Fira+Sans:wght@400;600&display=swap" rel="stylesheet" type="text/css" />
<!--<![endif]-->
<!--[if mso]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
</head>
<body id="body" class="t63" style="min-width:100%;Margin:0px;padding:0px;background-color:#EDEDED;"><div class="t62" style="background-color:#EDEDED;"><table role="presentation" width="100%" cellpadding="0" cellspacing="0" border="0" align="center"><tr><td class="t61" style="font-size:0;line-height:0;mso-line-height-rule:exactly;background-color:#EDEDED;" valign="top" align="center">
<!--[if mso]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false">
<v:fill color="#EDEDED"/>
</v:background>
<![endif]-->
<table role="presentation" width="100%" cellpadding="0" cellspacing="0" border="0" align="center" id="innerTable"><tr><td align="center">
<table class="t35" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="680" class="t34" style="width:680px;">
<table class="t33" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t32" style="background-color:#FFFFFF;padding:60px 30px 100px 30px;"><table role="presentation" width="100%" cellpadding="0" cellspacing="0" style="width:100% !important;"><tr><td align="center">
<table class="t31" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t30" style="width:475px;">
<table class="t29" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t28" style="background-color:transparent;"><table role="presentation" width="100%" cellpadding="0" cellspacing="0" style="width:100% !important;"><tr><td align="left">
<table class="t4" role="presentation" cellpadding="0" cellspacing="0" style="Margin-right:auto;"><tr><td width="40" class="t3" style="width:40px;">
<table class="t2" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t1"><div style="font-size:0px;"><img class="t0" style="display:block;border:0;height:auto;width:100%;Margin:0;max-width:100%;" width="40" height="39.34426229508197" alt="" src="https://3e392fe7-1ba3-4695-be69-1cc53775d2fb.b-cdn.net/e/9786ce1a-2c21-47fe-8abc-11fc86826594/9d93650e-4678-4c64-ab28-15b48f82ad58.png"/></div></td></tr></table>
</td></tr></table>
</td></tr><tr><td><div class="t5" style="mso-line-height-rule:exactly;mso-line-height-alt:90px;line-height:90px;font-size:1px;display:block;"> </div></td></tr><tr><td align="center">
<table class="t10" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t9" style="width:600px;">
<table class="t8" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t7" style="padding:0 0 40px 0;"><h1 class="t6" style="margin:0;Margin:0;font-family:Roboto,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:34px;font-weight:400;font-style:normal;font-size:28px;text-decoration:none;text-transform:none;direction:ltr;color:#333333;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">Reset your password</h1></td></tr></table>
</td></tr></table>
</td></tr>
<!--[if !mso]>-->
<tr><td><div class="t11" style="mso-line-height-rule:exactly;font-size:1px;display:none;"> </div></td></tr>
<!--<![endif]-->
<tr><td align="center">
<table class="t16" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t15" style="width:600px;">
<table class="t14" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t13"><p class="t12" style="margin:0;Margin:0;font-family:Roboto,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:22px;font-weight:400;font-style:normal;font-size:16px;text-decoration:none;text-transform:none;direction:ltr;color:#333333;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">You're receiving this e-mail because you requested a password reset for your Flash account. asasfd</p></td></tr></table>
</td></tr></table>
</td></tr><tr><td align="center">
<table class="t21" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t20" style="width:475px;">
<table class="t19" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t18"><p class="t17" style="margin:0;Margin:0;font-family:Roboto,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:22px;font-weight:400;font-style:normal;font-size:16px;text-decoration:none;text-transform:none;direction:ltr;color:#333333;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">Please tap the button below to choose a new password.</p></td></tr></table>
</td></tr></table>
</td></tr><tr><td><div class="t22" style="mso-line-height-rule:exactly;mso-line-height-alt:50px;line-height:50px;font-size:1px;display:block;"> </div></td></tr><tr><td align="center">
<table class="t27" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t26" style="width:600px;">
<table class="t25" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t24" style="overflow:hidden;background-color:#69F054;text-align:center;line-height:24px;mso-line-height-rule:exactly;mso-text-raise:2px;padding:10px 10px 10px 10px;border-radius:9px 9px 9px 9px;"><a class="t23" href="{{url.unsubscribe}}" style="display:block;margin:0;Margin:0;font-family:Roboto,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:24px;font-weight:700;font-style:normal;font-size:16px;text-decoration:none;direction:ltr;color:#333333;text-align:center;mso-line-height-rule:exactly;mso-text-raise:2px;" target="_blank">Reset your password</a></td></tr></table>
</td></tr></table>
</td></tr></table></td></tr></table>
</td></tr></table>
</td></tr></table></td></tr></table>
</td></tr></table>
</td></tr><tr><td align="center">
<table class="t60" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="680" class="t59" style="width:680px;">
<table class="t58" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t57" style="background-color:#000000;padding:80px 30px 80px 30px;"><table role="presentation" width="100%" cellpadding="0" cellspacing="0" style="width:100% !important;"><tr><td align="center">
<table class="t56" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t55" style="width:475px;">
<table class="t54" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t53" style="background-color:transparent;"><table role="presentation" width="100%" cellpadding="0" cellspacing="0" style="width:100% !important;"><tr><td align="center">
<table class="t40" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t39" style="width:600px;">
<table class="t38" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t37" style="border-bottom:1px solid #262626;padding:0 0 60px 0;"><h1 class="t36" style="margin:0;Margin:0;font-family:Fira Sans,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:32px;font-weight:600;font-style:normal;font-size:32px;text-decoration:none;text-transform:none;direction:ltr;color:#FFFFFF;text-align:left;mso-line-height-rule:exactly;">Flash Inc.</h1></td></tr></table>
</td></tr></table>
</td></tr><tr><td><div class="t41" style="mso-line-height-rule:exactly;mso-line-height-alt:40px;line-height:40px;font-size:1px;display:block;"> </div></td></tr><tr><td align="center">
<table class="t46" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t45" style="width:600px;">
<table class="t44" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t43"><p class="t42" style="margin:0;Margin:0;font-family:Fira Sans,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:22px;font-weight:400;font-style:normal;font-size:14px;text-decoration:none;text-transform:none;direction:ltr;color:#9095A2;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">If you do not want to change your password or didn't request a reset, you can ignore and delete this email.</p></td></tr></table>
</td></tr></table>
</td></tr><tr><td><div class="t47" style="mso-line-height-rule:exactly;mso-line-height-alt:20px;line-height:20px;font-size:1px;display:block;"> </div></td></tr><tr><td align="center">
<table class="t52" role="presentation" cellpadding="0" cellspacing="0" style="Margin-left:auto;Margin-right:auto;"><tr><td width="475" class="t51" style="width:600px;">
<table class="t50" role="presentation" cellpadding="0" cellspacing="0" width="100%" style="width:100%;"><tr><td class="t49"><p class="t48" style="margin:0;Margin:0;font-family:Fira Sans,BlinkMacSystemFont,Segoe UI,Helvetica Neue,Arial,sans-serif;line-height:22px;font-weight:400;font-style:normal;font-size:14px;text-decoration:none;text-transform:none;direction:ltr;color:#9095A2;text-align:left;mso-line-height-rule:exactly;mso-text-raise:2px;">Flash Inc. All rights reserved</p></td></tr></table>
</td></tr></table>
</td></tr></table></td></tr></table>
</td></tr></table>
</td></tr></table></td></tr></table>
</td></tr></table>
</td></tr></table></td></tr></table></div><div class="gmail-fix" style="display: none; white-space: nowrap; font: 15px courier; line-height: 0;"> </div></body>
</html>What this email template does well:
- Simplicity: Single CTA ("RESET YOUR PASSWORD") minimizes distractions.
- Reassurance: Explains that the email can be ignored if unintended, reducing anxiety.
- Compliance: Includes copyright and brand name for authenticity.
Security best practices:
- Link Expiration: Add a line like "For security, this link expires in 10 minutes."
- IP Address Logging: Mention, "Request originated from [IP Address/Location]" for transparency.
2. Modern and Professional Responsive Promotional Email Template
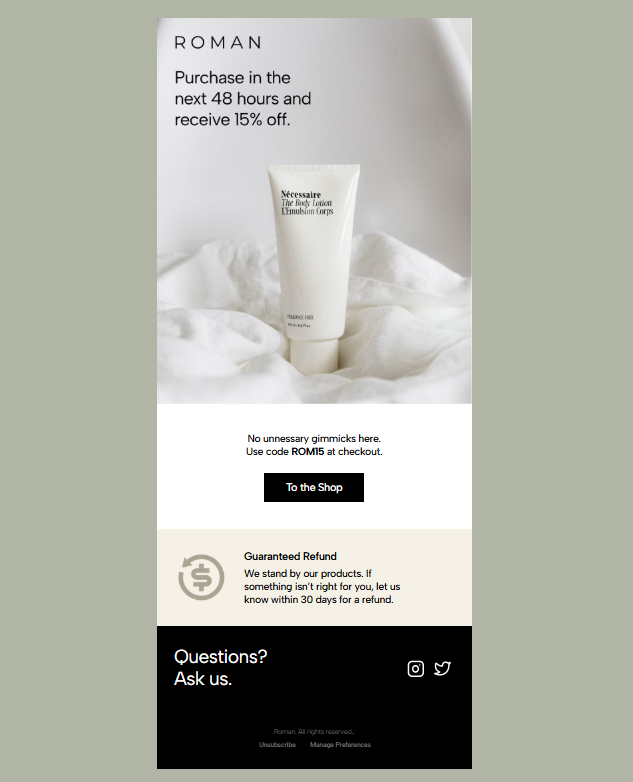
FOMO (fear of missing out) is a widely used marketing tactic. You can't go wrong with re-engaging a customer who has previously shown interest in a product—and doing that with sophistication and clarity. Well, Roman's abandoned cart email template does just that: a minimalistic aesthetic with a high-quality product image and a clear call to action.

What this email template does well:
- Urgency & Scarcity: "Next 48 hours" and "15% off" encourage immediate action.
- Risk Reversal: "30-day refund guarantee" reduces purchase hesitation.
- Compliance: Unsubscribe and "Manage Preferences" links are included.
Psychological triggers behind this design:
- FOMO (Fear of Missing Out): Highlight limited stock or time-bound offers.
3. Simple Payment Confirmation Email Template
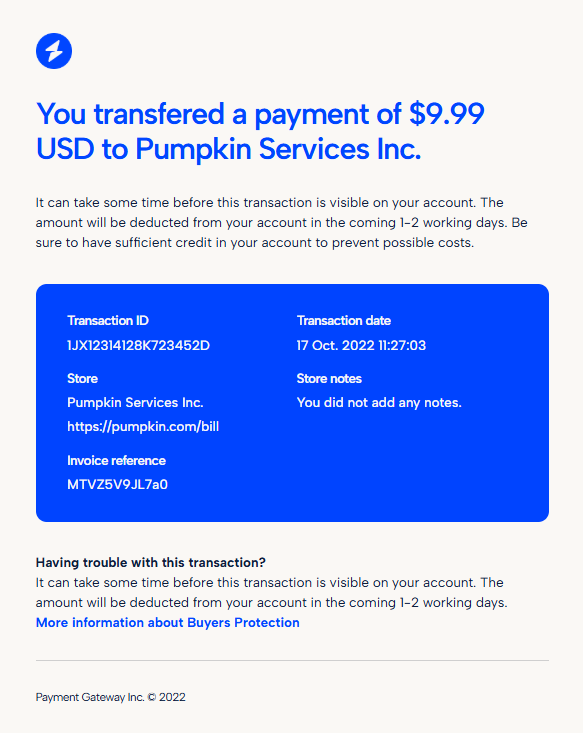
Like we mentioned before, there are situations where you must send a professional email—password resets, shipping notifications, order confirmations, and yes, maybe the most important one: payment notifications. It's an area where you have to be direct, punctual, and professional. This simple, responsive html email template from Lightning Bolt serves to clearly inform the user about a payment made to Pumpkin Services Inc., and it does that beautifully.

What this email template does well:
- Detailed Transaction Breakdown: Essential data (Transaction ID, date, store) is grouped under bold headers for quick scanning.
- Proactive Communication: Explains processing delays ("1–2 working days") to reduce customer inquiries.
- Trust Signals: Links to "Buyers Protection" and the official store URL enhance credibility.
- Neutral Tone: Avoids jargon, suitable for a diverse audience.
Psychological triggers behind this design:
- Certainty: Reassures users the payment is recorded.
- Authority: Uses formal labels (e.g., "Payment Gateway Inc.") in content and professional branding in design to convey trust.
Areas Where You Need Simple, Responsive Email Template Designs
Transactional Emails
Examples: Payment receipts, order confirmations, account verifications.
User Expectations: Instant delivery, accuracy, and actionable details (e.g., order tracking links).
Create your template using our email template builder.
Marketing Campaigns
Examples: Promotional offers, newsletters, cart abandonment reminders.
Key Features: Personalization (e.g., "Hi [First Name]"), urgency triggers ("48-Hour Sale!"), and social proof ("Join 10,000+ subscribers").
Create your template using our email template builder.
Authentication & Security
Examples: Password resets, two-factor authentication (2FA), suspicious login alerts.
Critical Elements: Time-sensitive links, clear instructions, and security reassurances (e.g., "This link expires in 15 minutes").
Create your template using our email template builder.
Customer Support & Retention
Examples: Refund status updates, feedback requests, re-engagement campaigns.
Best Practices: Empathetic language, easy escalation paths (e.g., "Contact Support" buttons), and post-interaction surveys.
Create your template using our email template builder.
Why Businesses Need Professional and Simple Email Templates
Brand Trust
Professional templates with consistent branding (logos, fonts) build credibility. Example: A PayPal receipt with their signature blue header reassures users of legitimacy.
Avoiding Spam Filters: Clean HTML code, proper unsubscribe links, and avoiding spam-triggering words (e.g., "FREE," excessive emojis) improve deliverability.
Operational Efficiency
Time Savings: Pre-built templates reduce repetitive drafting. For instance, a password reset template can be reused thousands of times.
Scalability: Easily adapt templates for global audiences with localization (e.g., multilingual content, currency formats).
Improved User Experience (UX)
Mobile Optimization: 67% of emails are opened on mobile devices. Templates with responsive design maintain readability on smaller screens.
Reduced Cognitive Load: Clear sections (e.g., "Transaction Details") help users find information quickly.
Legal Compliance
GDPR/CCPA: Include unsubscribe links, privacy policy footers, and consent reminders.
Industry-Specific Rules: Financial emails may require disclaimers (e.g., "Not investment advice").
Measurable ROI
Track metrics like open rates, click-through rates (CTR), and conversions.
A well-designed promotional email with a clear CTA can increase CTR by 20–30%.
Best Practices for Creating Simple and Responsive HTML Email Templates
- A/B Testing: Experiment with subject lines (e.g., "Your 15% Off Awaits!" vs. "Last Chance: 48-Hour Sale").
- Dynamic Content: Use conditional logic to show/hide sections based on user data (e.g., location, past purchases).
- Analytics Integration: Embed UTM parameters in links to track campaign performance in Google Analytics.
- Legal Safeguards: Include disclaimers for financial emails (e.g., "This is not a bill").
- Header: Brand logo, tagline, or urgency banner (e.g., "48-Hour Sale").
- Body: Key message, details, and visuals.
- CTA (Call to Action): Primary action button (e.g., "Verify Email," "Shop Now").
- Footer: Unsubscribe links, privacy policy, and social media icons.
- Whitespace: Use padding and margins to avoid clutter. White space makes your email template designs look more professional and modern.
- Use sans-serif fonts (e.g., Arial, Helvetica) at 14–16px for body text.
- Headers should be 20–24px with bold styling.
- Contrast: Make the text stand out against backgrounds (e.g., black/dark gray on white).
- Brand Consistency: Use brand colors for headers, buttons, and accents. Example: PayPal’s blue headers.
- CTA Contrast: Make buttons stand out with high-contrast colors (e.g., orange on white).
- Placement: Position primary CTAs above the fold (visible without scrolling).
- Single Column: Avoid multi-column layouts on mobile—they become cramped.
Conclusion
Simple email templates are not just about aesthetics; they are strategic representatives of your brand that build trust between the users and you. Minimalistic email templates are absolutely required to establish a brand identity, and drive measurable outcomes.
By focusing on clarity, user psychology, and technical precision, businesses can build emails that woke something in their audiences, reduce support overload, and comply with global standards.
Whether it’s a transactional email like a password reset or a flash sale announcement, every template should be iteratively refined based on data and user feedback to maximize its impact.
Final checklist for creating a simple html email template:
☐ Mobile-responsive design
☐ Clear CTAs and scannable sections
☐ Brand consistency (colors, logos, tone)
☐ Compliance with legal requirements
☐ A/B tested subject lines and layouts
☐ Accessibility features (alt text, font size)